Thiết kế hướng dấn nhận diện cho thương hiệu và website Kiến thức chung
Chỉ một thiết kế là chưa đủ. Cho dù muốn hay không thì nhiều người thiết kế đã từng hoàn thành một dự án giờ đã thay đổi (so với lúc ban đầu) và họ thậm chí không muốn nó hiện diện trên portfolio của mình.
Có một cách để những dự án của bạn khi có người khác tiếp quản là tạo ra một bản Hướng dẫn sử dụng.
Edward Tufte đã từng nói "Thiết kế tốt không chỉ là thuộc về số đông người dùng; Nó tới từ những nhà thiết kế giỏi. Nếu tiêu chuẩn là tệ, thì những thứ khác được tạo ra cũng tệ."
Hơn nữa không cách nào tốt hơn để ngăn được việc nhiều khách hàng tự làm trang web của họ xấu xí, bằng cách tạo một bản Hướng dẫn sử dụng, bạn tạo ra những hướng dẫn có ảnh hưởng lên những người sẽ làm việc đó thay bạn.
Tạo sao nên thiết kế một Bản hướng dẫn sử dụng (Style Guide)
- Bạn sẽ có một hướng dẫn dễ dàng để tham khảo khi nắm tổng thể một dự án.
- Bạn sẽ tạo cảm giác chuyên nghiệp. Khách hàng biết rằng bạn đã làm mọi thứ vì sản phẩm của họ.
- Bạn duy trì quản lý bản thiết kế của mình. Khi một ai đó làm điều gì không tố, bạn có thể đề nghị họ xem lại hướng dẫn.
- Bạn nâng tầm thiết kế, tạo ra những thông điệp của thương hiệu.
- Thúc đẩy bạn xác định và tăng cường phong cách của mình, tạo ra sự gắn kết trong thiết kế.
Hướng dẫn nhận diện (Branding Guideline): Cần có những gì?
Tổng quan về thương hiệu – Strategic Brand Overview
Nội dung này cần ngắn gọn, xúc tích và cuốn hút. Ít từ càng tốt, viết những từ làm sáng tỏ tầm nhìn của thiết kế và những từ quan trọng mà người xem cần ghi nhớ khi sử dụng thiết kế.
Phần lớn người xem sẽ nhanh chóng bỏ qua những trang có nhiều chữ, nhưng một vài từ ngắn gọn có thể khiến họ đọc. Xem ví dụ của Kew's bradning Guideline
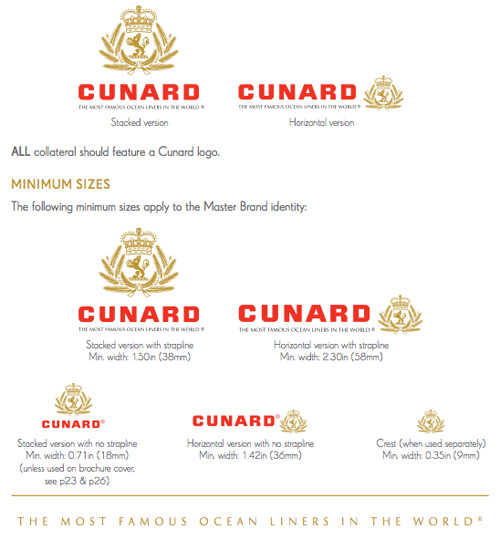
Logos
Cho in ấn và web, hầu hết các thương hiệu đều xoay quanh logo. Chắc chắn rằng bạn cung cấp nhiều trường hợp sử dụng và làm rõ những kích thước nhỏ nhất cho phép sử dụng.
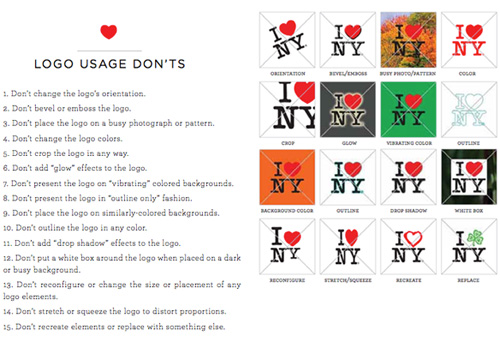
Tạo ra những ví dụ KHÔNG NÊN làm với logo
Bạn là một người thiết kế chuyên nghiệp, và bạn biết những thứ có thể làm sai lệch thông điệp. Hãy tạo ra những trường hợp nên dùng và những trường hợp không được dùng.
I Love New York’s branding guidelines.
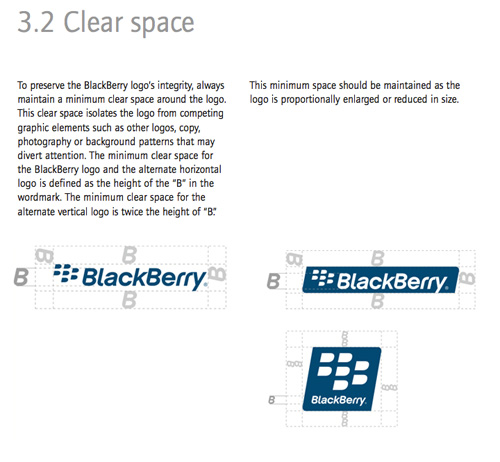
Không gian
Rất nhiều người không phải nhà thiết kế không thể hiểu được thế nào là khoảng trắng/ không gian. Hãy ghi chú cả không gian cần thiết, đặc biệt là không gian xung quanh logo.
Cách tốt nhất để làm việc này là cung cấp những tỉ lệ dựa trên logo để xác định không gian xung quanh nó.
Màu sắc
Phải ghi chú bản màu và những màu mà thương hiệu nên dùng. Bao gồm cả định dạng dành cho web và in ấn: CMYK, Pantone và RGB (hoặc HEX). Cần ghi rõ số màu CMYK cho Pantone vì không phải lúc nào máy in Pantone cũng sẵn sàng. Định ra những màu chính, màu phụ và lúc nào, ở đâu nên dùng chúng.
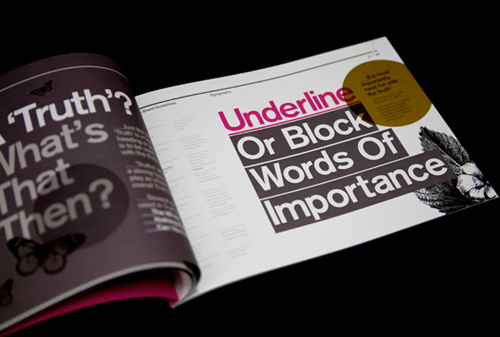
Phông chữ
Bạn cần xác định kiểu chữ sẽ dùng cho thương hiệu: kích thước, chiều cao giữa các dòng (line height), không gian trước và sau, màu sắc, headline, phông nội dung… Nếu phông chữ không sử dụng trên web được thì hãy cũng cấp một phông thay thế có thể sử dụng với web.
Layout và Lưới
Bằng cách cung cấp mẫu thiết kế và hướng dẫn sử dụng lưới, bạn khuyến khích sự đồng nhất. Trong thiết kế web, tạo ra những mẫu chung chung để kiềm chế sự phá cách quá mức so với bản layout đầu.
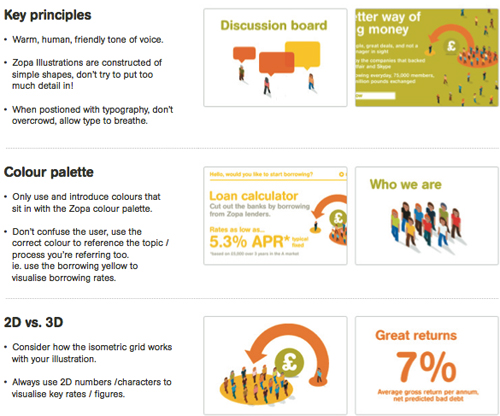
Ngôn từ sử dụng (Tone of Voice)
Đối tượng quan trọng của bản thân thương hiệu là cách dùng ngôn từ, xác định ra ngôn từ sử dụng là cách tuyệt vời để giữ thương hiệu nhất quán. Khi nhiều người khác nhau viết nội dung, thương hiệu có thể biến thành nhiều thương hiệu cá nhân của họ.
Hướng dẫn nội dung
Dành cho những người đề nghị khách hàng viết nội dung, nhưng muốn duy trì sự thống nhất, một bản hướng dẫn nội dung có thể có ích. Nội dung là một trong những thứ mà người dùng thường viết theo tiềm thức. Khi đọc, não bạn tự động tìm kiếm một sự đồng nhất và mẫu nào đó và một nội dung kém có thể làm ảnh hưởng tới việc đọc .
Hình ảnh
Nhiều nhà thiết kế thiết lập một phong cách đặc biệt trong các hình chụp và hình ảnh của họ. Chỉ ra cho khách hàng những ví dụ và giải thích tại sao chúng lại là những lựa chọn tốt.
Chỉ ra bối cảnh của thiết kế, giải thích tại sao chúng được chọn trong những bối cảnh như vậy.

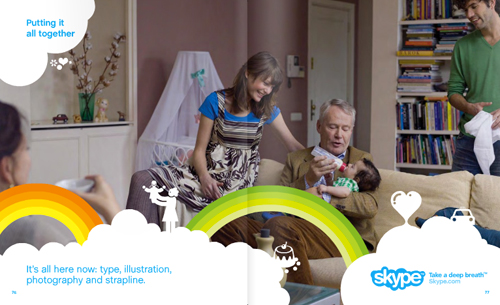
Để tất cả cùng nhau
Chọn một vài ví dụ mà bạn làm theo các hướng dẫn của mình gồm; Logo, hình ảnh, chữ, typography…
Web Guidlines: Cần có những gì cho Hướng dẫn sử dụng Web
Rất nhiều người tạo những Hướng dẫn thương hiệu nhưng quên mất việc tạo một Hướng dẫn cho Web. Giống như Hướng dẫn in ấn, thì Hướng dẫn Web cũng giữ mọi thứ thống nhất, từ nút tới cách điều hướng (navigation)
Cấu trúc nút
Bạn đã vô cùng cẩn thận quyết định các nút sẽ như thế nào, nó tương tác ra sao. Thật không may những người thiết kế in-house (các thiết kế có sẵn của các công ty sản xuất) đã không áp dụng cách tương tác của bạn, mà tự nghĩ ra chúng, và chúng nhìn không phù hợp chút nào.
Tạo ra một trang web chỉ ra các liên kết sẽ làm việc thế nào, các tương tác và cách sử dụng chúng đi kèm với ví dụ. Xác định các trạng thái của mọi nút.
icons
Xác định kích thước và không gian của icon và nơi icons được sử dụng là cách tốt để đề cao tính thống nhất. Nếu icon đơn giản chỉ để gây chú ý, hãy làm nó thật sáng sủa.
![]()
Điều hướng – Navigation
Trên web, sự điều hướng đồng nhất có thể tạo nên thành công hay phá vỡ trang web. Những trang mới thường được thêm vào sau khi người thiết kế đã hoàn thành tổng thể. Bạn đã để chừa không gian cho việc này xảy ra?
Những hướng dẫn Code cơ bản
Không có cách nào để người khác code như bạn, nhưng bạn có thể làm vài hướng dẫn cơ bản để giảm những xung đột như:
- CSS class naming conventions
Should they use .camelCase or .words-with-dashes?
- JavaScript integration
Are you using jQuery? MooTools? How should new JavaScript be integrated?
- Form styling
Include the code, error states and more so that they understand what style conventions you expect.
- Doc type and validation requirements
Do you allow certain invalid items? Do you expect the CSS and HTML to validate?
- Directory structure
Make clear how you have organized it.
- Accessibility standards
Should people include alt tags? Is image replacement used for non-standard fonts?
- Testing methods
Which standard should they test with? Do you have staging and production websites?
- Version control
What system are you using? How should they check in new code?
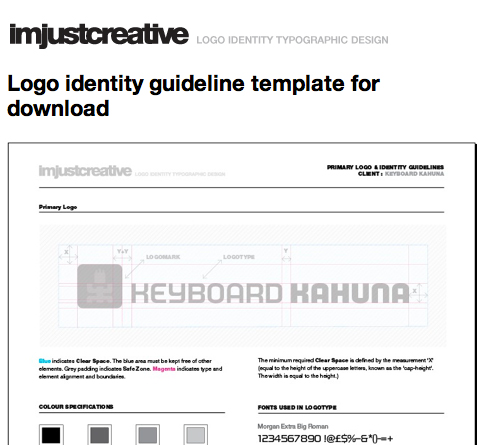
Here’s a useful template for a one-page branding guideline.
Sử dụng Format nào?
Một số Hướng dẫn thương hiệu trở thành một cuốn sách tuyệt đẹp. Tuy vậy ngân sách là điều cần để ý trong khi sử dụng nó lại không thường xuyên. Với web thì hiếm hơn cả do các yếu tố và kiểu dáng không được cố định.

Tuy vậy, dưới đây là một số ví dụ tốt để định dạng Hướng dẫn của bạn:
- Đính kèm một thiết kế bìa (cover)
Nên có một ví dụ tốt về việc sử dụng logo.
- Làm nó hấp dẫn
Cho dù không được in ra, nhưng bạn vẫn có thể đem Hướng dẫn thương hiệu tới người đọc. Cần làm họ ấn tượng với phong thái thiết kế cao cấp của bạn.
- Đi kèm với thông tin liên hệ
Nếu ai đó muốn có câu hỏi, thật đáng tiếc nếu họ không tìm ra bạn
- Khiến nó dễ dàng
Sử dụng định dạng quen thuộc như PDF, đừng để file quá lớn, sử dụng hình ảnh nổi bật
- Nó có thể in được
Đối với những công ty quốc tế, giữ lề (margin) lớn để thiết kế có thể in trên A4 và kích thước US letter. Nếu nó online, chắc chắc rằng việc in ra sẽ được như bạn mong muốn.
- Đừng làm chữ trên nền đen.
Khách hàng sẽ hối hận khi phát hiện ra thiết kế của bạn đã làm họ phải thay lọ mực trong máy in của mình…
- Làm nó dễ dàng để thay đổi
Cập nhật, thêm mới, thay đổi cần dễ dàng thực hiện, vì nó chắc chắn sẽ sảy ra.
- Tạo một phiên bản mini
Tạo một hướng dẫn mini (handy guide) với những thông tin cơ bản, bên cạnh bản đầy đủ. Cả hai sẽ hữu ích trong các trường hợp khác nhau.
- Cung cấp bản in mẫu bất cứ khi nào có thể
Những bản in sử dụng liên tục như giấy tiêu đề, danh thiếp và thư cần được sẵn sàng bất cứ lúc nào.
Độ dài
Lưu ý: Không có ai kiên nhẫn ngồi đọc đủ 100 trang Hướng dẫn. Mọi người tin rằng những thiết kế đẳng cấp "Nói ít hiểu nhiều" trong khoảng 20 trang là hợp lý.
Theo SmashingMagazine
Xem thêm
17 trang web có thiết kế sạch đẹp mắt
10 công việc quản lý font trên web
15 điều cần tránh khi thiết kế web
15 điều cần kiểm tra trước khi chạy website của bạn
Thiết kế web có cần hiểu lập trình
Những thói quen của người thiết kế web thành công
web designer - hết rồi thời kì như nấm sau mưa

 0
0





 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận