15 điều cần kiểm tra trước khi chạy website của bạn Kiến thức chung
Trang web của bạn đã được thiết kế, lập trình, cập nhật dữ liệu. Và lúc này hẳn là bạn háo hức để cho nó hoạt động trên mạng? Tuy nhiên sự háo hức của bạn có thể khiến bạn quên đi một số kiểm tra cần thiết trước công bố trang web của mình.
Bài viết này cung cấp một số kiểm tra quan trọng cho trang web của bạn trước khi ra mắt chính thức. Nó sẽ giúp bạn không bỏ qua những chi tiết nhỏ và tránh những chi phí không cần thiết khi trang web đã chạy
1. Favicon
![]()
Favicon là hình ảnh nhỏ tại các cửa sổ trình duyệt, trong đó có trang web của bạn. Nó cũng là cách xác định trang web của bạn. Một số trình duyệt có thể hiện lên những biểu tượng nếu bạn để file favico.ico trong thư mục Root. Tất nhiên không thể không có đoạn code này.
Và nếu bạn có một favicon dành cho iPhone:
Title và Meta Data
Tiêu đề trang của bạn là yếu tố quan trọng nhất của SEO ( Search engine optimization) và cũng là quan trọng để người dùng biết điều gì trên trang web. Hãy chắc chắn là nó thay đổi trên mỗi trang và liên quan đến nội dung của trang đó.
Meta Discription và keywords tag không quan trọng cho SEO, nhưng dù sao cũng nên có nó. Thay đổi các Discription (mô tả ) trên mỗi trang để làm nó liên quan tới nội dung của trang web, bởi vì Google sẽ hiện hiển thị kết quả tìm kiếm của kết quả Discription.
Cross-Browser Kiểm tra trên các trình duyệt
Bạn nghĩ rằng thiết kế đã rất tốt, bạn thấy tuyệt vời khi mở trình duyệt Firefox và thấy thiết kế của mình đúng ý mình muốn. Nhưng điều quan trọng không phải là ai cũng mở trang web của bạn bằng trình duyệt Firefox. Cho nên bạn cần kiểm tra trang web của mình trên các trình duyệt khác nhau để xem nó có sự thay đổi nào không?

Các trình duyệt phổ biến là Internet Explorer 6, 7 và 8, Firefox 3, Safari 3, Chrome, Opera và iPhone.
Đọc thử.
Đọc tất cả mọi thứ. Ngay cả khi bạn đã đọc nó, đọc một lần nữa. Gửi ai đó đọc cùng. Luôn luôn có cái gì đó bạn thấy cần phải thay đổi. Bạn có thể giảm số lượng chữ để nó ngắn gọn dễ hiểu, chia các khối văn bản thành các đoạn ngắn hơn. Tiêu đề rõ ràng, danh sách tin để người sử dụng có thể lướt qua dễ dàng.
Liên kết

Hãy thử nhấp vào các liên kết và đảm bảo chúng hoạt động tốt. Ngoài ra việc chọn cách hiển thị liên kết có dễ hiểu cho người sử dụng mới. Nó có nổi bật với các chữ khác trên trang? Cũng đừng nên gạch dưới một vài dòng chữ nào đó nếu nó không phải là liên kết.
Kiểm tra các chức năng
Kiêm tra kỹ lưỡng tất cả mọi thứ. Nếu bạn có hộp mail liên lạc, hãy kiểm tra nó, thử gửi và nhận. Nhờ bạn bè người thân thử sử dụng trang web, xem lại cách họ sử dụng. Bạn sẽ ngạc nhiên khi nhận ra những cách người khác sử dụng trang web của mình.
Với Javascript
Trang web của bạn có làm việc tốt nếu chức năng Javascript được tắt đi. Người dùng hay tắt chức năng JavaScritpt vì sự bảo mật, vì vậy bạn cần chuẩn bị điều này. Hãy tắt Javascript và kiểm tra xem trang web có hoạt động bình thường không?
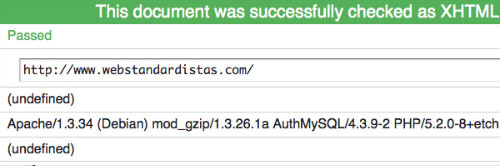
Xác nhận
Bạn nên đặt mục tiêu cho trang 100% hợp lệ. Nó không có nghĩa tồi tệ nếu trang web bạn không đạt, nhưng điều quan trọng bạn biết lý do tại sao để có thể sửa những lỗi khó chịu. goschas thông thường bao gồm không "alt" tag, không thẻ đóng và sử dụng "&" thay vì "&" để ký hiệu

Liên kết RSS
Nếu trang web của bạn là blog hoặc thường xuyên cung cấp thông tin, bạn cần phải có nguồn cung cấp dữ liệu RSS mà người dùng có thể đăng ký. Người dùng có thể dễ dàng thấy Rss feed thông qua quy ước là đặt một biểu tượng Rss nhỏ tại thanh địa chỉ trình duyệt.
Đặt mã này giữa thẻ
của bạn
Analytics
Cài đặt một số công cụ phân tích là rất quan trọng để đo lượng người xem trang web, theo dõi lượt xem hàng ngày, hàng tháng, và những số liệu thống kê hữu ích. Google Analytics là một công cụ miễn phí ưa thích của mọi người sở hữu website. Những công cụ khác có thể xem xét là Clicky, Kissmatric, Mint và Statcounter

Sitemap
Thêm một file sitmap.xml đến thư mục gốc của bạn cho phép công cụ tìm kiếm dễ dàng lập chỉ mục trang web của bạn. XLM-sitemap sẽ tự động tạo cho bạn một file sitemap.xml. Sau khi tạo tập tin, tải nó lên thư mục gốc (root) và để vị trí là tentrangweb.com/sitemap.xml
Nếu bạn dùng WordPress hãy sử dụng Google XML Sitemaps plug-in. Nó sẽ tự động cập nhật sitemap khi trang bạn có bài mới.

Thiết kế dự phòng (defense design)
Phổ biến nhất là bỏ qua thiết kế trang lỗi 404 khi người dùng duyệt một đường dẫn không tồn tại. Điều này có thể xảy ra vì nhiều lý do, bao gồm cả việc trang web khác dẫn liên kết không tồn tại. Hãy để người dùng thấy trang báo lỗi 404 đồng thời cho họ các liên kết để tới trang chủ nếu họ quan tâm.

Optimize Tối ưu hóa
Bạn muốn trang web của mình có tốc độ tốt. Đôi khi trang web cần quá nhiều bước để khởi động. Hãy giảm bớt các yêu cầu http, sử dụng Css sprites ở bất cứ nơi nào có thể, tối ưu hóa hình ảnh, nén các tập tin Javascript và CSS như vậy trang web sẽ nhanh hơn và sử dụng ít tài nguyên máy chủ.
Bên cạnh đó tùy thuộc vào publish engine mà bạn đang sử dụng, bạn có thể cần phải xem xét nhiều biện pháp cụ thể – ví dụ, nếu bạn sử dụng WordPress, bạn cần xem xét kỹ thuật bộ nhớ đệm hữu ích để tăng tốc độ thực hiện
Back Up
Nếu trang web của bạn chạy cơ sở dữ liệu, bạn cần một chiến lược dự phòng. Hoặc nếu không đến một ngày bạn sẽ phải hối tiếc. Nếu bạn dùng WordPress hay cài đặt WordPress database backup, bạn có thể thiết lập tự động gửi email để sao lưu
In Style Sheet
Nếu người dùng muốn in một trang từ trang web của bạn, rất có thể họ chỉ muốn in nội dung chính của trang đang đọc, chứ không phải những phần liên quan. Đó là lý do bạn nên có một bảng mẫu in cụ thể.
Để máy tính tự động sử dụng máy in của người dùng khi in một trang, đơn giản hãy thêm dòng code này ở giữa
tag
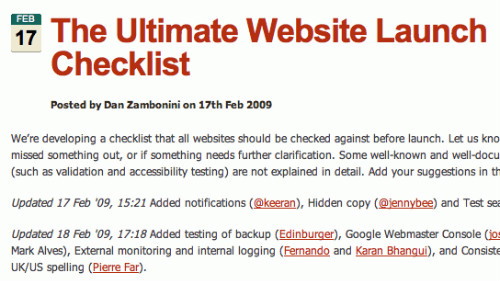
Download the Ultimate Website Launch Checklist!
Gần đây Dan Zambonini đã công bố một danh sách kiểm tra chi tiết bao gồm cả việc trước khi chạy trang web, và khi web đang chạy. Nó kiểm tra nội dung, style, standards và validation, công cụ tìm kiếm, kiểm tra chức năng, độ bảo mật, tốc độ và marketing.
Nó có bản pdf. Danh sách kiểm tra này rất hữu ích để có thể giúp bạn trong các dự án của mình, chặn các lỗi khi trang web được công bố.

Bạn cũng có thể muốn xem Quick Usability Check List của David Leggett, chú trọng đến một số vấn đề, danh sách kiểm tra phổ biến hơn của các nhà thiết kế trên trang web của họ.
Nguồn: SmashingMagazine
Xem thêm:
17 trang web có thiết kế sạch đẹp mắt
10 công việc quản lý font trên web
15 điều cần kiểm tra trước khi chạy website của bạn
Thiết kế web có cần hiểu lập trình
Những thói quen của người thiết kế web thành công
web designer - hết rồi thời kì như nấm sau mưa

 0
0 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận