Comming soon: Tầm quan trọng và những điều cần nhớ Kiến thức chung
Khi bạn nghĩ về một trang Coming soon page – một trang dùng để báo hiệu trang web sắp đi vào hoạt động – điều gì bạn nghĩ tới đầu tiên trong đầu? Bạn còn nhớ trong những năm đầu tiên của web, hình ảnh một "người đang làm việc" thường xuất hiện trên nền trắng, đi kèm với nó là dòng chữ "Under Construction".
Hoặc một số trang web để chiếc đồng hồ thời gian đếm ngược để báo hiệu thời gian trang web bắt đầu ra mắt. Những năm gần đây, ngày càng có nhiều trang web có rất nhiều ý tưởng thú vị đi kèm với thiết kế giao diện rất tuyệt.
Nhưng phần lớn bạn thấy một bảng thời gian, hay một mẫu điền thông tin, vì đó là mục tiêu chính của người sở hữu trang web – nhằm để bạn biết thời gian trang web được chạy chính thức. Đây là một trong những điểm mà chúng ta sẽ thảo luận vào chi tiết trong bài này.
Chúng ta định nghĩ một trang Coming soon page là một trang mà khách hàng sẽ ghé thăm trước khi trang web chính thức được tung ra, vì vậy chúng ta nên cho rằng Coming soon page là một trang "Destination page" hoặc là Landing Page.
Những điểm cần có của một trang Coming soon
Có rất nhiều điểm phải cân nhắc trong khi thiết kế trang này, tôi sẽ cố gắng giải thích cùng lúc, từ góc nhìn của một người thiết kế và đơn giản là một người truy cập.
Hãy Trực quan & Rõ ràng
Điều đầu tiên cần cân nhắc khi thiết kế Coming Soon Page là bạn diễn giải với người khác tốt thế nào về một trang web sắp ra mắt. Nó sẽ là một trang bán Sản phẩm, một trang Dịch vụ, hay một tạp chí?
Làm cách nào để người xem thấy được mà không cần giải thích từ một người hiểu nó là bạn. Cách tốt nhất để có được điều này là một vài dòng giải thích nó, nhưng có rất nhiều cách để thực hiện nó.
- Sử dụng chữ, biểu tượng, hình ảnh, slogan tốt. Bạn biết rằng một hình ảnh đáng giá ngàn lời, vì thế tất cả những gì thể hiện tốt thương hiệu của bạn, hãy dùng nó.
- Một kỹ thuật hay dùng mà tôi đã lưu ý gần đây. Anh chàng tại WunderKinder thường làm rất tốt khi quảng bá sản phẩm của mình. Mỗi lần có một sản phẩm sắp tung ra, họ xây dựng những trang coming soon page vô cùng ấn tượng với những đoạn video hay và bắt mắt.
- Nếu bạn đang lên kế hoạch để tung ra một trang thương mại điện tử hay một trang bán bất cứ gì liên quan tới kỹ thuật sô, rất tuyệt vời khi đề nghị những khánh hàng đầu tiên một thứ gì đó miễn phí, vì thế những người ghé thăm có ẩn tượng thoải mái với sản phẩm, hay dịch vụ của bạn.
Liên kết với người dùng.
Điều này Đúng. Giữ liên hệ với những người lần đầu ghé thăm rất quan trọng. Điều gì xảy ra nếu bạn chưa giải thích mục đích của trang Coming soon page tốt nhất và họ sẽ có những câu hỏi cần giải đáp?
Bạn không nên bỏ qua phần đó và có nhiều cách để bạn thực sự giữ liên hệ với những người ghé thăm.
- Mạng xã hội luôn là cách nhanh nhất để làm điều đó. Nó có lẽ chỉ mất vài phút để viết ra hay hỏi vài câu hỏi, và bạn sẽ thấy mạng xã hội có hiệu quả thế nào ngày nay. Nó thực sự là một điểm không thể bỏ qua.
- Mẫu Liên hệ (contact form). Một ô Liên hệ là một cách khác, một cách trực tiếp để có được liên hệ từ người dùng. Tôi nghĩ điều này nên kết hợp với mạng xã hội, vì không phải ai cũng có facebook hay twitter hay họ có những đề xuất thú vị mà không thể công khai trên mạng xã hội.
- Một lá thư điện tử. Bạn có thể thông báo với người đọc tình trạng của dự án/sản phẩm để họ cập nhật tình hình.
Gây ấn tượng
Một điều quan trọng luôn được nhắc tới là sự ấn tượng, ấn tượng ngay thời điểm họ lần đầu ghé thăm trang web. Sao bạn có thể làm nó? Chúng ta sẵn sàng nói rằng chúng ta đã khiến họ nhớ tới mình bởi slogan, hình ảnh, biểu tượng…
Điều gì xảy ra nếu bạn không có gì cả? Điều gì xảy ra khi logo không để lại ấn tượng, vài dòng chữ không khiến họ nhớ…Bạn cần chuẩn bị một cách ấn tượng nhất có thể.
Đừng tìm mọi cách để bỏ ti tỉ thứ vào trang Coming Soon Page, hãy nhớ tới nguyên tắc khoảng trống, hãy tạo cho khách hàng cảm thấy dễ chịu với một trang web thông thoáng. Thêm vào đó nếu có sử dụng hình ảnh, hay lựa chọn những hình ảnh độ phân giải tốt nhất, và có sự liên tưởng với sản phẩm/ dịch vụ của bạn.
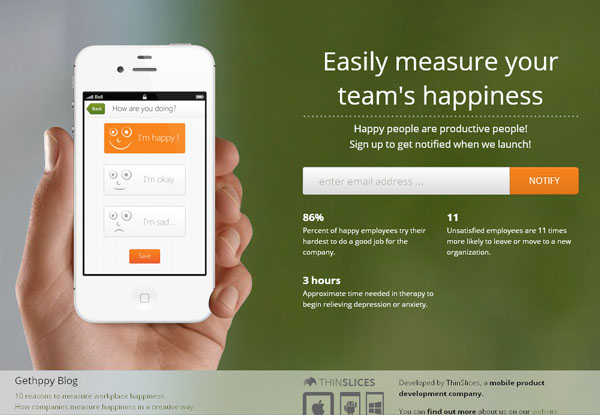
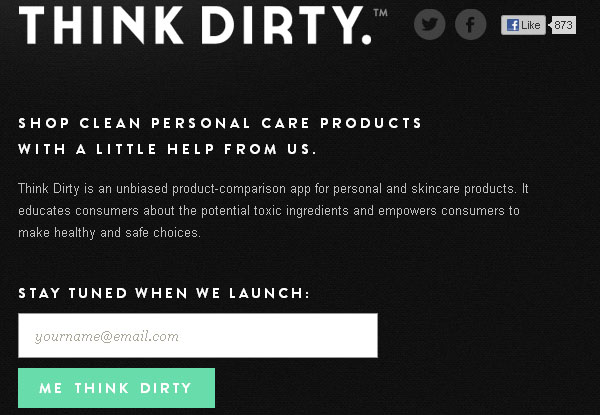
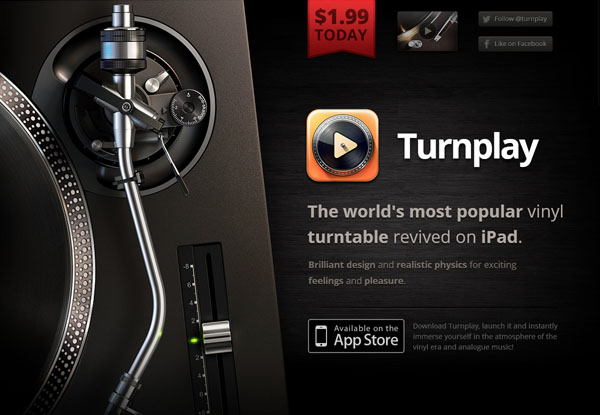
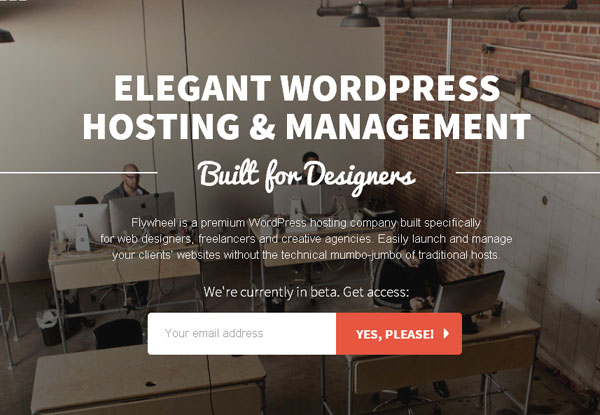
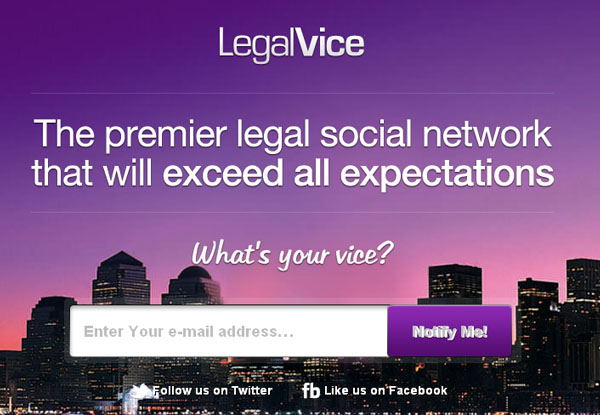
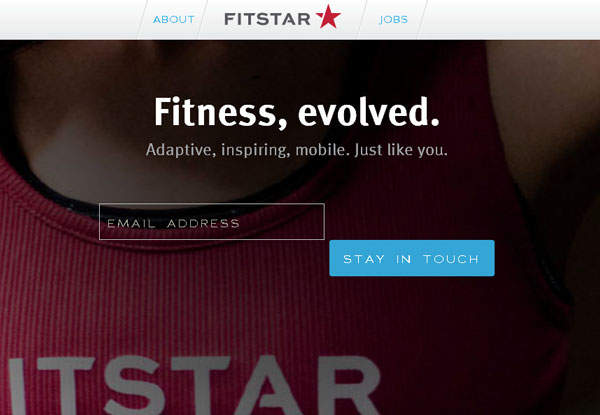
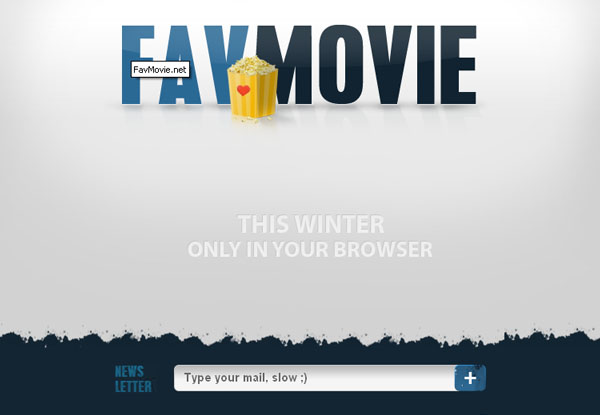
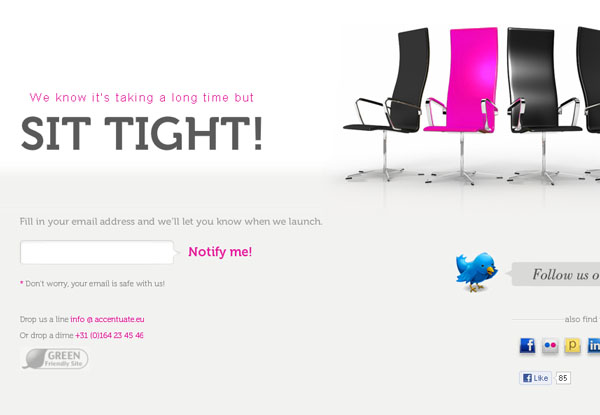
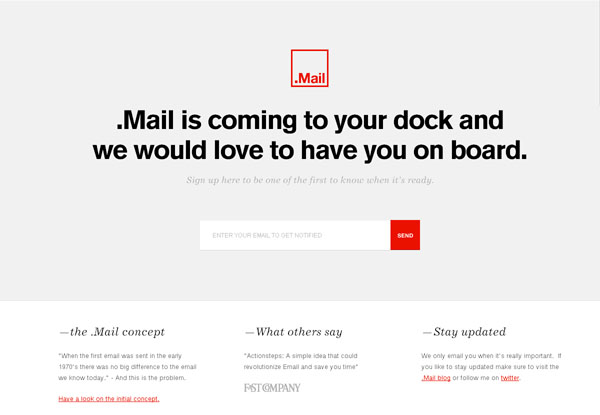
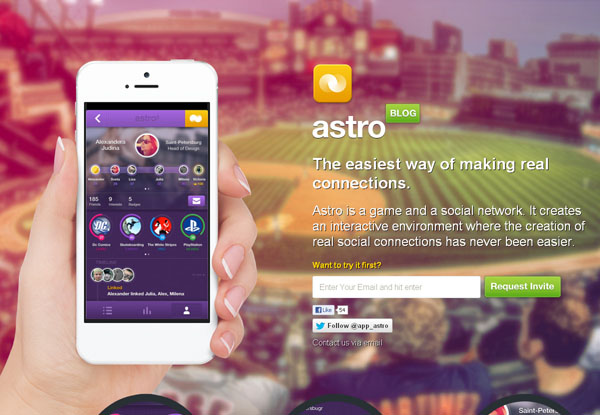
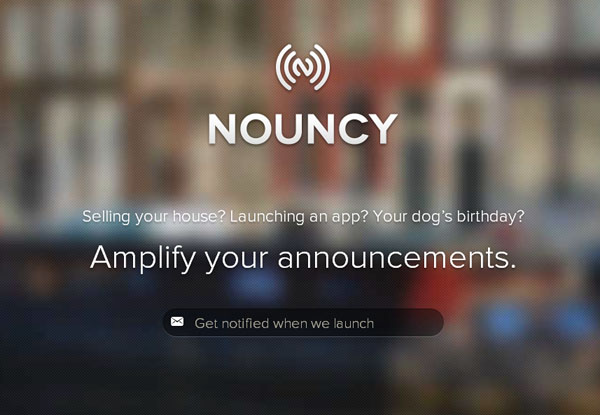
Một vài ví dụ tuyệt vời
Theo DesignModo
Xem thêm:
Thiết kế hướng dẫn nhận diện cho thương hiệu và website
17 trang web có thiết kế sạch đẹp mắt
10 công việc quản lý font trên web
15 điều cần tránh khi thiết kế web
15 điều cần kiểm tra trước khi chạy website của bạn
Thiết kế web có cần hiểu lập trình

 0
0













 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận