5 công cụ Typography mà các nhà thiết kế cần Kiến thức chung
Typography là một yếu tố rất quan trọng đối với lĩnh vực thiết kế nhất là trong lĩnh vực thiết kế web, bao bì hay quảng cáo và đây là lí do tại sao bạn cần cho mình những công cụ Typography tốt nhất nhằm giúp tìm hiểu sâu hơn thế giới Typography rộng lớn trong thiết kế.
Có thể bạn đã từng bắt gặp một font chữ tuyệt đẹp trên một trang web nào đó và bạn cảm thấy thích thú cũng như muốn sử dụng font chữ đó vào ngay những dự án thiết kế của mình, nhưng bạn lại không biết đó là font chữ gì hay không biết liệu đây có phải là font chữ hay chỉ là một sản phẩm chữ thiết kế. Và để giải quyết vấn đề đó, hiện nay có hàng nghìn những công cụ Typography tiện ích ra đời nhằm giúp bạn phát hiện những font chữ đó dễ dàng hơn, bạn có thể sử dụng những công cụ Typography này để biết được các font chữ đẹp được sử dụng trên các trang web có thiết kế tốt và điều này chắc chắn sẽ giúp ích rất nhiều cho công việc thiết kế của bạn.
Sau đây, chúng tôi sẽ giới thiệu đến bạn 5 công cụ Typography tốt và mang lại hiệu quả mà các nhà thiết kế nên biết, có thể có những công cụ đã cũ với bạn nhưng điều mục đích chính chúng tôi là muốn chia sẻ và giới thiệu đến bạn những công cụ hữu ích nhằm giúp ích nhiều hơn cho bạn trong công việc thiết kế.
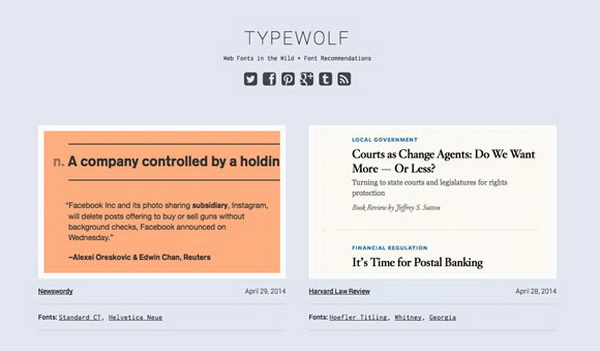
Typewolf

Typewolf là một nơi tuyệt vời để bạn khám phá ra những trang web có thiết kế đẹp và tìm kiếm thêm những font chữ mới ấn tượng cho mình. Trang web không chỉ giới thiệu đến bạn một cách ngẫu nhiên những thiết kế Typography để bạn tham khảo mà đó thực sự là những font chữ đang là xu hướng và được sử dụng phổ biến trên các trang web. Đây thực sự là một cách tuyệt vời để có thể cập nhập những xu hướng thiết kế mới cho mình cũng như biết thêm những font chữ đẹp và mới mẻ.
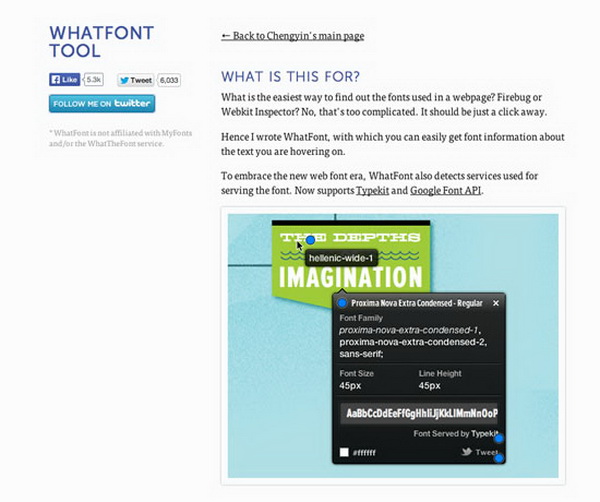
WhatFont
Cài đặt WhatFont cho trình duyệt của bạn và nó sẽ là công cụ hữu ích để bạn có thể dễ dàng nhận biết và khám phá những font chữ được sử dụng trên các trang web. Kích hoạt phần mở rộng để biết thêm những font chữ được sử dụng trong văn bản.

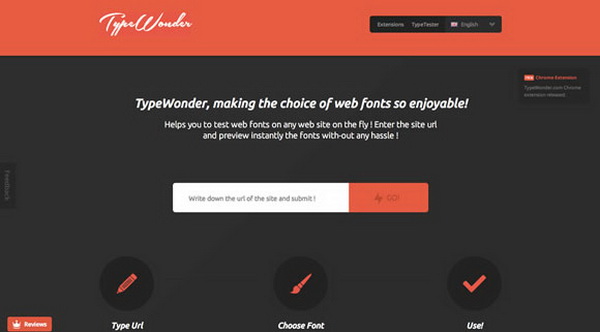
TypeWonder
TypeWonder sẽ sẽ làm cho công việc tìm kiếm font chữ của bạn trở nên dễ dàng hơn. Nếu bạn đang có nhu cầu kiểm tra một font chữ bất kì trên một trang web nhưng bạn lại không có nhiều thời gian để làm việc đó thì công cụ này chắc chắn sẽ giúp ích cho bạn. Chỉ cần gõ địa chỉ trang web sau đó chọn font đang mà bạn muốn xem và bạn sẽ biết được ngay font đó là font gì ngoài ra bạn còn biết thêm được những font khác được sử dụng trong web.

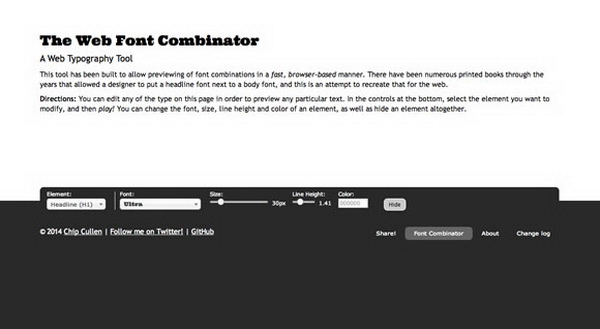
Web Font Combinator
Đây là một công cụ kết hợp hữu ích cho phép bạn xem trước văn bản mà bạn đã kết hợp và sắp xếp các font chữ trước khi lên trình duyệt, ngoài ra bạn cũng có thể biết thêm nhiều font chữ khác nhau và kết hợp thử để có thể tìm cho mình những biện pháp thiết kế tốt nhất. Chỉ cần điền những yếu tố như font chữ, kích thước, màu sắc, vv… và kiểm tra kết quả ngay trên web. Bằng cách này bạn có thể kiểm tra ngay cách sắp đặt và bố trí trong thiết kế của mình để sửa đổi sao cho phù hợp.

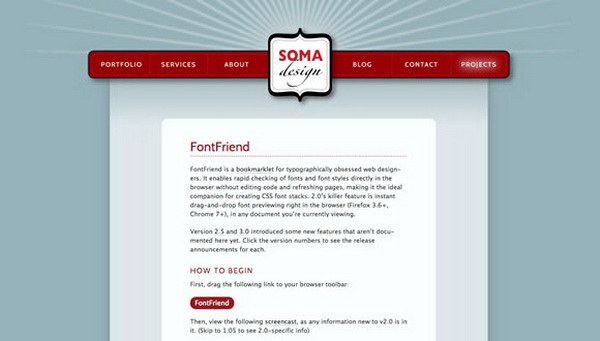
FontFriend
Như lời giới thiệu ở trang web đã đề cập, công cụ này là dành cho những nhà thiết kế cần nhanh chóng kiểm tra trước những font chữ sẽ thay đổi như thế nào trên trang web để có thể điều chỉnh và sắp xếp sao cho hợp lí để có thể tạo diện mạo mới cho trang web một cách nhanh nhất. Chỉ cần di chuyển biểu tượng FontFriend vào trang web của mình là bạn có thể bắt đầu thử thay đổi các font chữ ngay lập tức và điều này sẽ giúp ích rất nhiều cho bạn trong việc làm mới web khi được xem và kiểm duyệt trước cách bố trí các font chữ khi thiết kế.

Mong rằng qua bài viết này các bạn sẽ tìm kiếm cho mình những công cụ hữu ích về Typography để phục vụ tốt nhất cho công việc thiết kế của mình.
Chúc bạn thành công!
Nguồn: Designs.vn
Xem thêm:
Cảm hứng typography - sức sống từ chữ
4 xu hướng typography năm 2014
Lịch sử typography: Transitional - Kiểu chuyển tiếp
Lịch sử typography: Humanist - Kiểu nhân văn
Lịch sử typography: Old style - Kiểu cổ điển

 0
0 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận