Phân tách nội dung dễ dàng và hiệu quả Kiến thức chung
Bạn không hài lòng với 1,2 cách phân tách nội dung website nhàm chán. Bạn không biết những cách khác liệu có đẹp và hiệu quả trong thực tế. Vậy hãy cùng tìm hiểu với chúng tôi
Hôm nay, chúng tôi sẽ cho bạn thấy 10 cách tuyệt vời giúp tách riêng biệt hai phần nội dung. Mỗi ví dụ đều lấy từ các trang web thực tế và bạn có thể tham khảo.
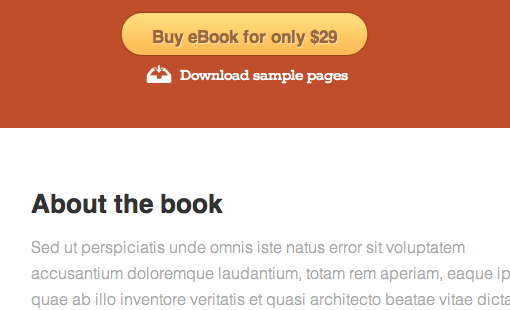
Tương phản là vua
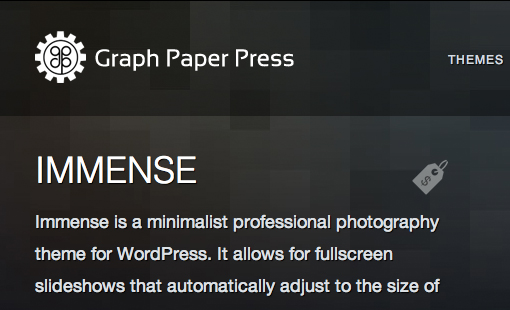
Đây là cách tách các phần nội dung đơn giản và phổ biến nhất. Tất cả những gì bạn cần làm là chọn hai màu tương phản cho phần nội dung.
Thường là màu trắng và một màu tối hơn như màu đen hoặc màu đỏ tươi. Màu sắc tương phản là công cụ thiết kế mạnh mẽ nhất, sử dụng một cách khéo léo bạn sẽ có một thiết kế bắt mắt.
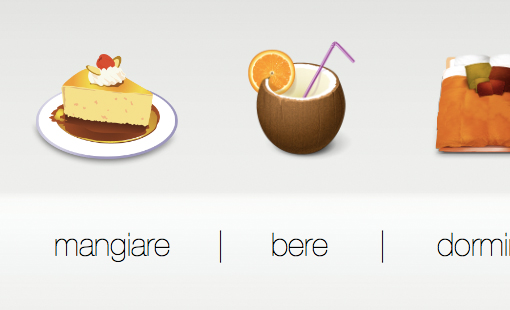
Làm mờ nhanh
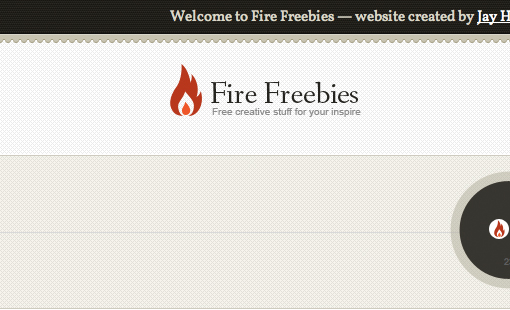
Làm mờ nhanh ngược lại với ví dụ trên. Thay vì dùng màu tương phản và những đường line là tương phản nhẹ và tách riêng biệt.
Ý tưởng này dùng cho các tình huống mà bạn muốn có một sự khác biệt nhỏ giữa phần hình ảnh và nội dung nhưng chúng vẫn liên quan chặt chẽ với nhau.
Ví dụ trên sử dụng đường mờ nhỏ để tách các biểu tượng và phần văn bản. Một lần nữa cả hai liên kết với nhau bằng một đường line mỏng.
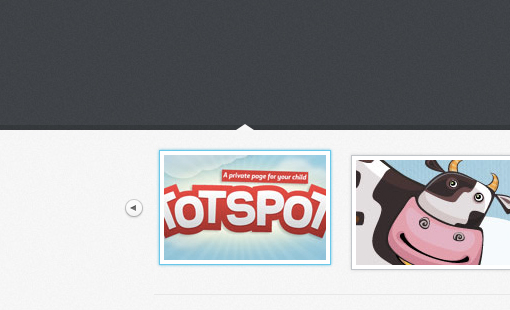
Các tam giác nhỏ
Các tam giác nhỏ có thể kết hợp với một số kỹ thuật khác, nhưng thường sử dụng những đường kẻ như ví dụ dưới đây. Có thể đảo ngược lại hình tam giác.
Dùng tam giác nhỏ khi bạn muốn gây sự chú ý đến một cái gì đó. Nó thường dùng cho các bộ sưu tập theo chiều ngang. Tam giác di chuyển khi bạn chọn các mục khác nhau
Các bài tách rời
Tôi không chắc ai đã khởi xướng nhưng nó đã trở nên phổ biến trong một đến hai năm gần đây. Đây là một giải pháp thanh lịch hơn rất nhiều so với việc dùng các đường kẻ ngang cứng nhắc.
Không nhất thiết phải là những đường răng cưa. Bạn có thể thay đổi về khoảng cách, chiều cao… Bạn cũng có thể sáng tạo những ý tưởng độc đáo mang tính cạnh tranh hơn.
The Cutoff
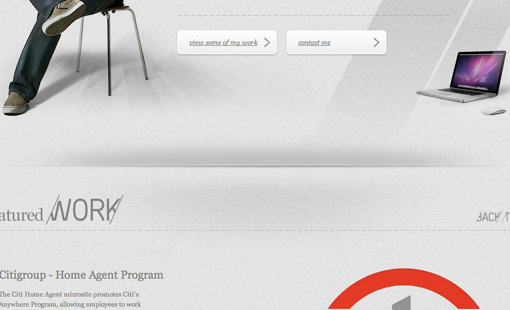
Ví dụ này xuất phát từ cùng một trang web, thiết kế của Colin Grist cho một website tuyệt vời. Hãy xem cách ông phân biệt 2 phần nội dung:
Ông dùng một đường line nhưng thay vì dùng màu sắc tương phản, ông chỉ cắt bớt hình ảnh. Giải pháp đơn giản tuyệt vời và hoạt động rất tốt. Có thanh cuốn cho phần chọn bên dưới.
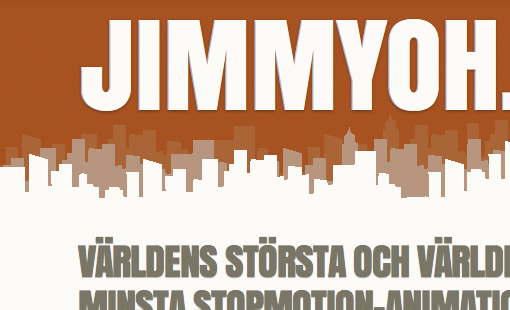
The Silhouette
Nó giống như giao diện sổ lưu niệm, bạn chỉ cần bỏ đường line để không gây nhàm chán. Tuy nhiên, đồ họa cần thêm nhiều hình ảnh hơn.
Tôi thật sự thích cách mà nhà thiết kế này làm với các lớp tòa nhà. Nó thật sự gây ấn tượng. Bạn có thể thử với một số hình ảnh khác như các ngọn núi, nước, cây …
Overlay
Lớp phủ là một cách khác để phân biệt hai phần nội dung một cách tinh tế. Nó trông phong cách hơn và phổ biến với cách làm mờ.
Nó có thể dễ dàng thực hiện trong Photoshop với opacity layout, nhưng sử dụng CSS thì đơn giản hơn. Hãy chắc rằng bạn sử dụng màu sắc bằng RGBa và chọn giá trị phù hợp để có sự phân chia rõ ràng.
Thủ thuật sử dụng lớp phủ cho navigation và các menu bar khác, cũng có thể cho quảng cáo và thiết kế giao diện UI. Nó thật sự là một kỹ thuật tuyệt vời cho bất kỳ dự án nào.
Thước aka
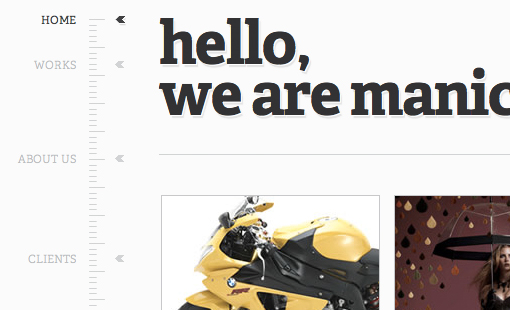
Tôi thật sự thích giao diện này và tôi sẽ dùng nó cho các dự án sắp tới. Ví dụ bên dưới dùng thước đặt theo chiều dọc.
Bạn có thể sử dụng kỹ thuật này như một yếu tố tĩnh đơn giản nhưng thiết kế này đã làm được tốt hơn. Sử dụng như một navigation.
Ví dụ có một kỹ thuật tốt, đơn giản bằng những điểm ngang. Nếu bạn muốn một thiết kế đơn giản, cách tốt nhất là chia bằng một line nhỏ. Còn gì dễ dàng hơn nữa?
Slice
Tôi đã suy nghĩ không biết gọi thiết kế này là gì nhưng trông nó rất tuyệt.
Có một số biến thể của ý tưởng này. Cơ bản đều là bổ sung phần nội dung và một số vị trí đánh bóng. Nó sẽ trở nên hoàn hảo hơn nếu bạn thêm vào một chút sáng tạo.
Kitchen Sink
Nếu đây là thiết kế giúp ích cho dự án của bạn, hãy nhớ rằng bạn có thể sử dụng một trong các thủ thuật.
Cũng như những thiết kế khác, tôi nghĩ thiết kế trên là một ví dụ tốt trong việc kết hợp nhiều phương pháp nhưng vẫn hấp dẫn và không quá rối. Chúng ta có thể thấy sự tương phản trong mày sắc, lớp phủ, những line đơn giản và scrapbook, tất cả đều trên cùng một thiết kế.
Các thiết kế nhất quán và lặp đi lặp lại và bạn không chỉ dùng cho mỗi phần khác nhau.
Kết luận
Mười ví dụ về việc tách nội dung có vẻ đơn giản nhưng tôi tin nó sẽ giúp ích cho bạn.
Nguồn: VNWORDPRESS
Xem thêm:
4 mẹo giúp bạn thiết kế web thân thiện với người dùng
13 trang web sử dụng hình ảnh hấp dẫn
Comming soon tầm quan trọng và những điều đáng nhớ
Thiết kế hướng dẫn nhận diện cho thương hiệu và website
17 trang web có thiết kế sạch đẹp mắt
10 công việc quản lý font trên web

 0
0









 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận