Định hướng người dùng trong thiết kế Kiến thức chung
Web Designers có thói quen bắt tay ngay vào công đoạn thiết kế mà không quan tâm nhiều lắm tới định hướng người dùng (user flows).
Chúng ta vẫn luôn hấp tấp tập trung vào các phong cách, chi tiết thiết kế và bày trí thông tin, trong khi lẽ ra việc quan trọng hơn là xây dựng các định hướng người dùng. Đây là lúc chúng ta cần nhìn lại và ưu tiên việc thiết kế định hướng người dùng trong thiết kế (định hướng thiết kế).
Định hướng thiết kế gắn liền với những mục tiêu rõ ràng cho phép chúng ta tạo ra trải nghiệm người dùng tốt và giá trị kinh doanh lớn. Trong bài viết này, tôi sẽ chỉ ra vì sao đầu tư nhiều thời gian vào xây dựng định hướng người dùng lúc đầu sẽ dẫn tới kết quả tích cực cho cả khách hàng và công việc của bạn về sau.
Tiếp đến, chúng ta sẽ đi sâu tìm hiểu một định hướng người dùng phổ biến cho website thương mại điện tử (mua hàng), và đưa ra lời khuyên giúp tối ưu hóa nó để tạo ra một trải nghiệm người dùng toàn diện hơn.
Bắt đầu với người dùng
Khi bắt đầu một dự án thiết kế web mới, Designers thường được giao một bản tóm tắt yêu cầu thiết kế, các tiêu chuẩn về thương hiệu, mục tiêu to tát và các tính năng.
Thật không may, số giấy tờ này cũng không khác gì bảng liệt kê đặc điểm kỹ thuật của dự án mà không liên quan gì tới yếu tố quan trọng nhất – làm thế nào website có thể đáp ứng được các mục tiêu sử dụng dẫn tới tương tác thành công.

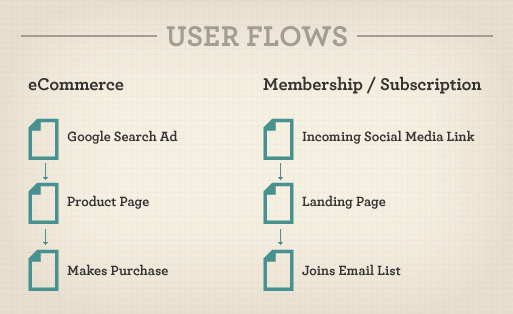
Hai ví dụ về định hướng người dùng cho web thương mại điện tử và đăng ký: Web thương mại điện tử (eCommerce) và Đăng ký thành viên (Membership/ Subscription).
Nếu bạn bắt đầu với việc nghiên cứu mục tiêu của người dùng và mục tiêu kinh doanh, bạn sẽ phác thảo ra được rất nhiều định hướng thiết kế cần làm để đạt mục đích của cả hai bên.
Mục tiêu của người dùng rất phong phú – từ tìm ra một sự thật cho đến mua một sản phẩm, từ học một kỹ năng mới cho tới mua quà cho ai đó. Mục tiêu kinh doanh có thể là leo lên vị trí đầu bảng ở trang tìm kiếm Google, được người dùng “like”, thêm một người đăng ký, người mua hàng mới,…
Xác định mục tiêu của người dùng và mục tiêu kinh doanh là bước đầu tiên tạo ra định hướng thiết kế đáp ứng được nhu cầu các bên.
Hướng người dùng vào các kênh chuyển đổi (conversion funnels)
Khách ghé thăm website không giống nhau. Họ đến từ nhiều nguồn với các cấp độ khác nhau về kiến thức, sự ràng buộc và mục đích. Là một nhà thiết kế giao diện UI, bạn có quyền quyết định hướng những vị khách đó vào các kênh chuyển đổi nhằm cung cấp giá trị cho họ và việc kinh doanh của bạn.
Bạn nên ưu tiên thiết kế các định hướng người dùng, tập trung vào những yếu tố ảnh hưởng nhiều nhất lên người dùng và đem lại hiệu quả tối đa cho kinh doanh.
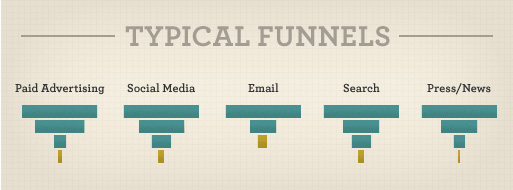
Những luồng người dùng tiêu biểu
- Quảng cáo thương mại (paid advertising): Người dùng click vào quảng cáo banner hay Google AdWord.
- Social Media: Người dùng click vào chia sẻ trên một mạng xã hội nào đó
- Email: Người dùng đến từ một email newsletter hay thư giới thiệu
- Tìm kiếm tự nhiên (organic search): Người dùng đến từ các kênh tìm kiếm
- Trang tin hay blog: Người dùng click vào một liên kết đề cập đến bạn trên một bài báo hay blog.
Nên nhớ: Mỗi vị khách ghé thăm web của bạn có những yêu cầu, mong muốn và mức độ kiến thức khác nhau, nên họ cần được tiếp đãi theo các cách khác nhau.
Các kênh chuyển đổi: Hướng người dùng tới việc mua hàng

Những websites thương mại điện tử thường có rất nhiều kênh chuyển đổi
Đây là những định hướng người dùng cho một website mua bán trực tuyến. Trong ví dụ này, hãy cùng phân tích trải nghiệm của những người từ lúc ghé thăm website cho tới khi trở thành người mua hàng hoặc đăng ký email.
Công ty dưới đây sử dụng quảng cáo hiển thị để tăng lượng khách hàng cho việc kinh doanh của họ.
Quảng cáo hiển thị (display media)
Với quảng cáo hiển thị, Banner luôn là điểm khởi đầu. Thiết kế của banner cần đạt được một mục tiêu quan trọng: được click bởi đối tượng chính xác.
Đây là một vài câu hỏi quan trọng cần trả lời khi thiết kế quảng cáo thể hiện sự ưu tiên cho định hướng người dùng:
- Kiểu người dùng nào tôi đang hướng tới?
- Họ có đang chủ động tìm kiếm lời giải cho vấn đề không, hay họ chỉ lướt qua thôi?
- Họ đang cố gắng giải quyết vấn đề gì?
- Tôi có thể nắm bắt sự chú ý của người dùng như thế nào?
- Làm thế nào để gắn kết nhiều hơn với người dùng?
- Có thông điệp nào giúp cộng hưởng với người sử dụng không?
- Người dùng có vấn đề khó khăn gì mà sản phẩm hay website của tôi có thể tháo gỡ được không?
- Làm thế nào tôi có thể diễn đạt giải pháp này một cách rõ ràng và nhanh chóng nhất?
- Lời kêu gọi nào (call-to-action) hấp dẫn nhất khiến người dùng click?
Quảng cáo của bạn nên hướng đến những động lực này và gây ấn tượng tức thì để thu hút được nhiều clicks. Nghiên cứu kỹ lưỡng định hướng người dùng trong giai đoạn đầu và kiểm nghiệm thực tế sau đó sẽ giúp bạn tối ưu hóa trải nghiệm người dùng.
Trang đích
Thời điểm khách hàng tiềm năng vào tới trang đích là khi quá trình trải nghiệm của họ bắt đầu. Vì những người này đến từ những nguồn ít thông tin như Banner (ngược lại với một bài blog kỹ lưỡng) nên bạn phải thiết kế một quy trình cung cấp đủ thông tin cần thiết cho người dùng để có thể dẫn tới sự chuyển đổi (mua hàng, đăng ký email…).
Trong ví dụ của chúng tôi, khách vào website được kỳ vọng sẽ chuyển đổi thành người đăng ký email. Tùy vào mục đích kinh doanh, sự chuyển đổi có thể là người dùng lập tài khoản, download whitepaper hoặc mua một món hàng.
Dù mục tiêu chuyển đổi trong kinh doanh là gì, điểm mấu chốt vẫn là cho họ một lý do để tiếp tục quy trình chuyển đổi.
- Xây dựng lòng tin cho khách hàng bằng cách chỉ ra rõ ràng các lợi ích chính, kết hợp với các ví dụ dễ hiểu.
- Hạn chế tối đa nội dung và chi tiết thiết kế để tập trung vào thông điệp kêu gọi rõ ràng (trong ví dụ này là đăng ký email newsletter).
- Loại bỏ những thứ gây nhiễu trong mỗi bước.
- Chỉ nên hỏi lượng thông tin cần thiết tối thiểu, giảm số lượng các ô câu hỏi, số lần clicks và thời gian tải trang.
- Tạo ra thứ có sức hấp dẫn mạnh mẽ mà chỉ có thể lấy được bằng cách hoàn thành các bước đăng ký (ví dụ như e-book hay free app).
Đây là Infographic về cách thiết kế một trang đích hiệu quả của KISSmetrics với các chi tiết về thiết kế, giao diện người dùng và các yếu tố ngôn từ, chắc chắn nó sẽ giúp ích bạn trong việc đáp ứng được yêu cầu của người dùng và thúc đẩy chuyển đổi trong kinh doanh.
Tạo một vòng trải nghiệm người dùng hoàn chỉnh
Một kênh chuyển đổi từ Click quảng cáo banner → Vào trang web → Đăng ký email có vẻ dễ dàng, nhưng thiết kế và sắp xếp những quy trình lại với nhau để thúc đẩy mục tiêu kinh doanh tối hậu cần đầu tư nhiều công sức hơn.
Trong ví dụ này, chúng ta vừa có thêm một người đăng ký email đến từ chiến dịch quảng cáo Banner, nhưng mục tiêu kinh doanh thực sự là tạo ra lợi nhuận qua việc bán hàng.
Coi quy trình đăng ký email và quy trình bán hàng như hai kênh chuyển đổi riêng biệt là điều nhiều người vẫn lầm tưởng. Trên thực tế, hai kênh này có liên quan đến nhau, và bằng cách coi chúng như những quy trình được sắp xếp liên tiếp, chúng ta có thể tạo ra liên kết chặt chẽ hơn có khả năng tối ưu hiệu quả kinh doanh.
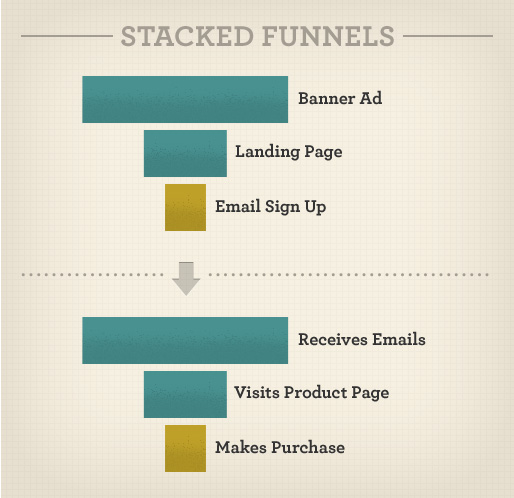
Trong ví dụ này, sự sắp xếp được tạo nên bởi kênh bán hàng và quy trình quản lý quan hệ khách hàng (CRM)

Việc sắp xếp các kênh tạo ra một vòng trải nghiệm người dùng chặt chẽ hơn
Khi thiết kế quy trình này, bạn cần xem đâu là động lực lớn nhất chuyển người đăng ký thành người mua hàng. Bạn cũng cần xem lại tất cả yếu tố của chiến thuật quản lý quan hệ khách hàng và kênh bán hàng trên website của bạn, bao gồm:
- Email liên lạc lại với những người đăng ký
- Những trang người đăng ký hay ghé vào khi quay lại website
- Quy trình từ những trang nội dung bên trong cho tới khi check-out
Đây là một số lưu ý khi thiết kế một quy trình chuyển người đăng ký thành người mua hàng:
- Kể một câu chuyện hình ảnh mà người đăng ký có thể hiểu và muốn trở thành một phần của nó.
- Chắc chắn rằng email của họ giúp thúc đẩy câu chuyện, và đưa ra những điểm chứng minh nhắc nhở người dùng vì sao họ đăng ký.
- Có các lời kêu gọi (call to action) tạo cho người dùng cơ hội đóng góp và trở thành một phần của câu chuyện.
- Thiết kế những nút call to action nổi bật và hướng đi trực tiếp, dễ dàng dẫn tới quá trình check-out từ những trang nội dung bên trong của websites và bài viết trên blog. Điều này khiến người dùng cảm nhận được vai trò của mình trong câu chuyện.
- Làm cho quá trình check-out càng trơn tru càng tốt, nâng cao sự tự tin cho người dùng để hướng họ tới cam kết cuối cùng.
Bằng cách xem xét hai quá trình tương tác với nhau như thế nào, bạn có thể tạo ra trải nghiệm liên tục cho người dùng, xây dựng lòng tin và kết nối họ sâu hơn vào website, dẫn tới sự chuyển đổi cuối cùng.
Quan trọng không kém, quá trình này cũng tăng sự hài lòng cho khách hàng bởi vì những quy trình được sắp xếp sẽ khiến trải nghiệm người dùng nối tiếp mượt mà hơn và đi đúng hướng đáp ứng nhu cầu của khách hàng mà không khiến họ cảm thấy bối rối và mơ hồ.
Áp dụng định hướng người dùng trong thiết kế của bạn
Cho dù bạn đang lên kế hoạch thiết kế một website hoàn toàn mới hay tối ưu hóa trải nghiệm người dùng đang có, định hướng người dùng sẽ giúp bạn tránh được bẫy thiết kế những webpage và kết nối riêng lẻ, thay vào đó giúp bạn tập trung đáp ứng những yêu cầu của khách hàng.
Bằng cách ưu tiên định hướng người dùng và tập trung vào những thứ tạo ra giá trị cho khách hàng và việc kinh doanh của bạn, bạn có thể gây ảnh hưởng lớn với định hướng ban đầu của mình.
Khi xem xét những định hướng người dùng, hãy nghĩ xa hơn sự chuyển đổi đầu tiên và thiết kế đạt mục tiêu chuyển đổi cuối cùng. Điều này cực kỳ quan trọng với bất kỳ mô hình kinh doanh thương mại nào, trong đó sự chuyển đổi đầu tiên chỉ là màn mở đầu cho toàn sự kiện tạo ra lợi nhuận chính.
Sắp xếp những kênh bổ xung này giúp bạn tạo ra trải nghiệm người dùng chặt chẽ hơn giúp thúc đẩy kết quả cho cả người dùng và việc kinh doanh.
Vì thế, lần sau khi được yêu cầu tạo ra một thiết kế mới, hãy dừng lại, đặt câu hỏi cho bản thân và đồng đội của bạn: Những định hướng người dùng nào bạn sẽ tạo ra trên website và để nó thúc đẩy quá trình thiết kế?
http://blog.digitalcreative.vn | SmashingMagazine
Xem thêm:
Thiết kế biểu tượng cho ứng dụng
Top 9 ứng dụng trên ipad dành cho designer
5 ứng dụng online lợi hại dành cho designer

 0
0 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận