Các bước nhất thiết phải có trong thiết kế web Kiến thức chung
heo bạn để thiết kế được một website tuyệt vời cần có mấy bước? Chắc chắn sẽ gồm rất nhiều bước, nhưng chỉ cần 3 bước dưới đây, bạn đã có một website sơ bộ hoàn chỉnh rồi!

Bạn đã gặp rất nhiều trang web đẹp và giờ đây bạn muốn thiết kế một trang web riêng cho mình. Bạn cũng có chút khiếu về thẫm mỹ và cũng biết đôi chút về việc thiết kế web, nhưng bạn chưa bao giờ từng tự mình thiết kế ra một trang web hoàn chỉnh. Đã mấy lần bạn ngồi trước máy tính, quyết định sẽ làm cho mình một trang web – để rồi cả mấy tiếng sau vẫn chưa làm được gì? Bạn thật sự chẳng biết phải bắt đầu từ đâu cả…
Trong mọi việc, bước đầu tiên bao giờ cũng là bước khó nhất. Điều đó càng đúng với nếu bạn chưa có kinh nghiệm và không biết gì nhiều về những việc mà mình sẽ làm. Trong bài viết sẽ nói về những bước đầu tiên trong quá trình thiết kế một trang web. Bài viết cũng sẽ giúp bạn trả lời một câu hỏi rất hay gặp ở những người mới bắt đầu làm thiết kế web là làm thế nào để lấy cảm hứng và ý tưởng của những trang web thiết kế đẹp mà bạn thích để tạo ra thiết kế riêng cho mình mà không rơi vào tình huống sao chép thiết kế của họ?
Vậy bước đầu tiên sẽ là gì? Bước đầu tiên tuy khó để nghĩ ra, nhưng thường lại là bước dễ nhất và chẳng mấy ngạc nhiên một khi bạn đã biết về nó:
Tìm nguồn cảm hứng
Quá trình này trong thuật ngữ của dân thiết kế gọi là “get inspired”. Việc có được cảm hứng là một điều rất quan trọng trong những ngành nghệ thuật liên quan đến quá trình sáng tạo. Trong thiết kế, nguồn cảm hứng đến từ … những thiết kế khác. Hãy vào các trang sưu tầm và giới thiệu các thiết kế đẹp như CSSBeauty, CSS Vault, Design Shake và bạn sẽ thấy có rất nhiều thiết kế rất đẹp từ khắp nơi trên thế giới.

Định hình ý tưởng
Sau khi đã chọn được khoảng 10-20 thiết kế trong bước 1 và bước đầu có cái “cảm hứng” để quyết định sẽ thiết kế cho riêng mình một trang web, bạn sẽ cần phải định hình ý tưởng cho trang web của mình. Ghi chú xuống một mảnh giấy nhỏ những điểm mà bạn thích về một thiết kế mà bạn nghĩ rằng mình muốn có trong thiết kế của mình. Điều rất quan trọng là bạn hãy để ý đến ý tưởng chứ không phải chi tiết của thiết kế. Điều đó có nghĩa là bạn nên ghi lại ý tưởng sử dụng mây làm hình ảnh ở đầu trang và cỏ ở cuối trang tạo cảm giác về không gian, nhưng bạn không nên copy hình ảnh mà họ sử dụng. Những gì bạn cần đề ý: cách sử dụng màu sắc, hình thức bố cục, cách sắp xếp nội dung, và thậm chí cách cách mà họ làm viền cho hình ảnh,… Những gì bạn không nên để ý: trang web đó sử dụng hình ảnh cụ thể gì, mày sắc cụ thể cho tiêu đề của bài viết,…

Sau bước này, bạn sẽ có một ý tưởng tương đối rõ ràng (ít ra là không mơ hồ không xác định như trước) về trang web của mình. Trang web sẽ có thiết kế đơn giản và sạch sẽ hay là nó sẽ sử dụng nhiều hình ảnh đồ họa? Bạn sẽ sử dụng nhiều màu sắc tạo cảm giác tươi trẻ hay sẽ chọn tông màu đơn lẻ mà sang trọng? Trang web sẽ có bố cục 3 cột hay 2 cột? Bạn thâm chí sẽ xác định được những câu hỏi tương đối chi tiết như liệu mình sẽ sử dụng hình ảnh vector hay sẽ sử dụng ảnh chụp để làm trang trí?
Đừng quá lo lắng về việc liệu bạn có đang copy thiết kế của người khác hay không. Miễn là bạn không có ý định đó và bạn có ít nhất 10 – 20 thiết kế để tham khảo thì đảm bảo khi bắt đầu đi vào thiết kế bạn sẽ không gặp phải trường hợp bạn copy thiết kế của người khác. Bạn sẽ ngạc nhiên khi sang bước 4, khi mà bạn bắt đầu xây dựng mẫu cho thiết kế của mình, những ý tưởng ban đầu mà bạn ghi chép lại ở bước này sẽ tự biến đổi thành thiết kế của riêng bạn.
Xây dựng khung nội dung
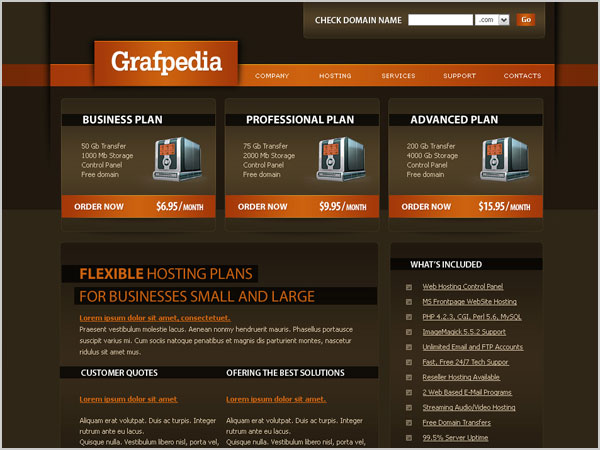
Thế nào gọi là xây dựng khung nội dung? Đó là quá trình đi tìm câu trả lời cho câu hỏi – nếu nhìn từ xa, bố cục trang web của bạn sẽ trông như thế nào. Thuật ngữ trong thiết kế thường gọi quá trình này là “prototyping” – tức xây dựng mô hình mẫu. Một bức hình có thể thay vạn lời giải thích – đây là cái gọi là “khung nội dung”.

Mặc dù bất kỳ ai theo học những khoá về thiết kế giao diện tương tác với người dùng cũng sẽ đều được chỉ bảo rằng bạn phải làm bước này trước khi chính thức thiết kế giao diện thật sự. Thực tế là trừ khi bạn thiết kế một trang web lớn hoặc thật sự quan tâm đến những vấn đề về giao diện, việc thiết kế mẫu thường rất tốn thời gian trong khi hiệu quả lại không rõ ràng lắm. Nói vậy nhưng là dân thiết kế chuyên nghiệp, chúng ta vẫn không thể không nhắc đến bước này. Có thể nói lợi ích của nó thường được thể hiện rất rõ trong việc hỗ trợ quá trình thiết kế chi tiết.
Mục đích của việc thiết kế khung giao diện không phải là để tạo ra giao diện – bạn đơn giản là tạo một mô hình “thô” của giao diện. Bạn không cần quan tâm về màu sắc. Bạn cũng không cần quan tâm về những biểu tượng cụ thể được sử dụng là gì. Nói tóm lại, bạn không phải quan tâm về những chi tiết nhỏ của thiết kế mà chỉ cần tập trung vào bức tranh tổng thể của trang web.
Một trong những quyết định quan trọng nhất mà bạn sẽ phải lựa chọn trong bước này chính là về bố cục trình bày thông tin – trang web sẽ được chia làm 1 cột, 2 cột hay 3 cột (phổ biến với các trang nội dung). Có thể thấy rằng hầu như tất cả các thiết kế trang web nội dung đều bắt đầu từ quyết định lựa chọn số cột để trình bày nội dung và nó sẽ ảnh hưởng rất nhiều đến những quyết định cụ thể sau đó. Thông thường thì thông tin này sẽ được hình thành từ 2 bước trước đó – nhưng nếu bạn đã có sẵn ý tưởng từ trước về bố cục giao diện thì bạn vẫn có thể hoàn toàn thực hiện nó trước.

Ví dụ về một bố cục nội dung website
Những quyết định mà bạn lựa chọn ở bước này mặc dù rất chung chung những sẽ có ảnh hưởng rất lớn một khi bạn bắt đầu chuyển sang quá trình thiết kế chi tiết. Những designer mới bắt đầu làm quen với việc thiết kế thường dễ dàng bỏ qua bước này bởi thấy nó không cần thiết, nhưng sự thật là nếu bạn làm tốt nó, những quyết định được đưa ra trong bước này sẽ giúp bạn giảm rất nhiều thời gian sắp xếp và chỉnh sửa trong quá trình thiết kế chi tiết. Còn nếu bạn đã có ý định phát triển theo hướng thiết kế giao diện người dùng (web hay ứng dụng phần mềm) thì có lẽ đây là một quá trình bắt buộc dù bạn có muốn hay không – hãy thực hành với những thiết kế nhỏ và đơn giản để tích luỹ kinh nghiệm cho mình.
Hi vọng bạn đã có thể định hình được mình cần phải làm gì để có một website hoàn chỉnh sau khi đọc bài viết này của chúng tôi. Chúc bạn thành công!
Sưu tầm
Xem thêm:
Một số quy tắc thiết kế giao diện quen thuộc
5 Nguyên Tắc Thiết Kế Web Hiệu Quả
Phân tách nội dung dễ dàng và hiệu quả
4 mẹo giúp bạn thiết kế web thân thiện với người dùng
13 trang web sử dụng hình ảnh hấp dẫn
Comming soon tầm quan trọng và những điều đáng nhớ

 0
0 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận