5 Nguyên Tắc Thiết Kế Web Hiệu Quả Kiến thức chung
Làm thế nào để có thiết kế web hiệu quả? Chúng tôi xin đưa ra 5 nguyên tắc mà chắc chắn bạn phải nghía qua trước khi bắt tay vào công việc thiết kế web của mình!
Thiết kế web đã có nhiều cải thiện đáng kể trong nhiều năm qua và ngày càng thân thiện với người dùng và hấp dẫn hơn. Trong rất nhiều năm qua, có thể thấy rằng để có được một thiết kế web hiệu quả thì thiết kế cần tập trung vào các ứng dụng và tương tác với người dùng. Thiết kế độc đáo hiện đại không cho phép trò chuyện với khách truy cập và các quảng cáo chớp nhoáng. Chúng tôi đã học được cách trò chuyện với khách truy cập, kéo họ vào các cuộc thảo luận và lấy được lòng tin của họ bằng cách giải quyết nhu cầu của họ và đưa ra những giải pháp trung thực và thẳng thắng cho khách hàng.
Bài viết này nhấn mạnh thêm 5 nguyên tắc, phương pháp và cách tiếp cận để thiết kế web hiệu quả - những phương pháp tiếp cận, sử dụng hiệu quả, giúp bạn có những thiết kế tinh tế hơn và đơn giản hóa việc trình bày thông tin.
Bạn có thể xem thêm các bài viết liên quan:
- 10 Usability Nightmares giới thiệu các hình thức thiết kế bạn nên tránh khi thiết kế các website chức năng.
- 30 Usability Issues giải thích các quy tắc khái niệm, vấn đề khả năng sử dụng quan trọng thường bị lãng quên, lờ đi hoặc hiểu sai.
1. Dùng nguyên tắc Marketing hiệu quả
Để bán một sản phẩm hoặc dịch vụ bạn cần tương tác hiệu quả với khách truy cập ngẫu nhiên của trang web. Khi khách truy cập dùng trang web của bạn, họ sẽ muốn nghe bạn và tìm hiểu những gì bạn cung cấp. Vậy, làm thế nào để bạn có thể tiếp cận những khách hàng tiềm năng nhằm tối đa hóa lợi nhuận?
Theo gợi ý của Strong năm 1925, AIDA là một mô hình marketing hiệu quả, nó mô tả một loạt các bước mà một người bán sản phẩm hay dịch vụ cần có:
A – Attention (Awareness): thu hút sự chú ý của khách hàng.
I- Interest: thu hút sự quan tâm của khách hàng bằng các tính năng, lợi thế và lợi ích.
D – Desire: thuyết phục khách hàng rằng bất cứ sản phẩm hoặc dịch vụ nào mà họ muốn thì công ty đều có thể đáp ứng nhu cầu.
A – Action: hướng khách hàng đến việc xem và mua hàng.
Ngày nay, chúng ta còn thêm một số ký tự vào hình thức này - AIDA(S): S-Satisfaction- làm hài lòng khách hàng để họ trở thành khách hàng thân thiết và giới thiệu sản phẩm của bạn đến người khác.
Đối với mô hình AIDA, những khách hàng tiềm năng đang mua sản phẩm hoặc dịch vụ mà họ không thật sự cần thiết. Vì vậy, để có được lòng tin từ khách hàng, các nhà thiết kế web cần chắc chắc rằng website cung cấp thông tin trung thực để nội dung không bị hiểu sai lệch theo một hướng khác.
Mô hình này cũng sẽ hiệu quả hơn nếu bạn có thể cung cấp cho khách truy cập các tham số, tình trạng và ý tưởng cụ thể về việc làm thế nào một sản phẩm hay dịch vụ có thể được sử dụng để thay thế các slogan quảng cáo lớn mà vô nghĩa.
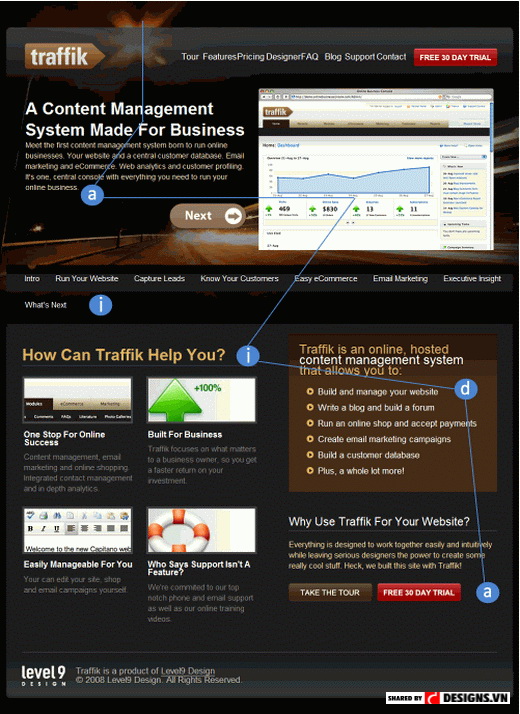
Cân nhắc cách trình bày ở ví dụ trên traffik theo nguyên tắc AIDA. Nếu khách truy cập mong đợi một thông tin về Hệ thống quản lý nội dung, thì sự mong đợi của họ sẽ ngay lập tức được đáp ứng bằng phản hồi với lời giới thiệu ngắn gọn ở đầu trang web. Như vậy, website sẽ thu hút khách hàng tiềm năng và duy trì trên trang web (Attraction, a). Sự quan tâm sau đó sẽ tăng lên bằng cách chỉ ra các tính năng và lợi ích của sản phẩm (Interest, i).
Để biết dịch vụ làm hài lòng nhu cầu của người sử dụng ở mức độ nào, thì có thể dựa vào bản điều tra thông tin ở dưới cuối trang (Desire, d). Cuối cùng người sử dụng được hướng dẫn đến nút bấm “Take the tour” và “Free 30 day trial” sẽ dẫn khách hàng đến mua sản phẩm (Action, a).
Ngoài ra còn có rất nhiều mô hình để bán hàng khác được biết như công thức BOSCH (được phát triển bởi Peter Hubert):
Be inquisitive: đưa ra các câu hỏi mở.
Offer solutions: đưa ra những lợi ích kết quả cuối cùng cho khách hàng.
Stimulate the senses, để khách hàng dùng thử sản phẩm.
Cross your sales, suy nghĩ các sản phẩm cần thiết có liên quan.
Hit the closing point, bán sản phẩm khi khách hàng đã sẵn sàng mua.
2. Trải nghiệm với một chút màu sắc
Phần nội dung màu sẫm trên background màu trắng và nội dung màu sáng trên background màu đen rất nhàm chán. Màu sắc của Vibrant đã giúp nổi bật một số yếu tố cụ thể của trang web mà bạn muốn nhấn để thu hút sự chú ý của người dùng.
Tuy nhiên bạn không cần dùng bảng màu Virbrant để tạo hiệu ứng thiết kế web. Đôi khi sẽ rất hữu ích nếu bạn chọn số lượng màu sắc vừa phải và sử dụng chúng hiệu quả thay vì chọn thật nhiều màu và làm thiết kế của mình trở nên "lóa mắt". Vì vậy khách truy cập sẽ ngay lập tức nhận thấy cái gì là quan trọng. Nó cũng giúp bạn có thể tập trung sự chú ý của người sử dụng vào khu vực quan trọng nhất của trang web một cách dễ dàng hơn.
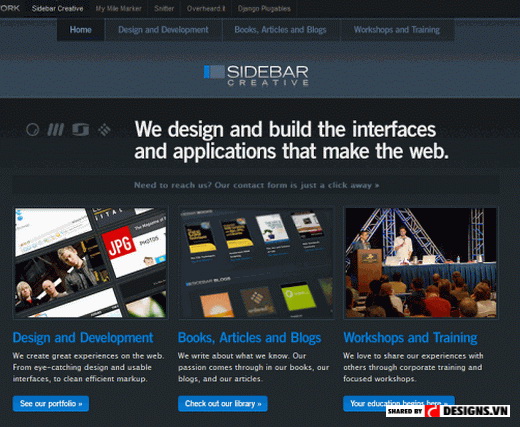
Sidebarecreative.com chỉ dùng duy nhất bản màu Vibrant- màu xanh cho các đường link, các nút bấm và những chỗ cần click chuột. Màu trắng dùng để tóm tắt các nội dung quan trọng của trang. Phần nội dung còn lại của trang web đều sử dụng hiệu ứng di chuột có ánh sáng xanh. Cách sử dụng màu sắc tuyệt vời, hiện đại và hữu dụng đã tạo nên hiệu quả sử dụng.
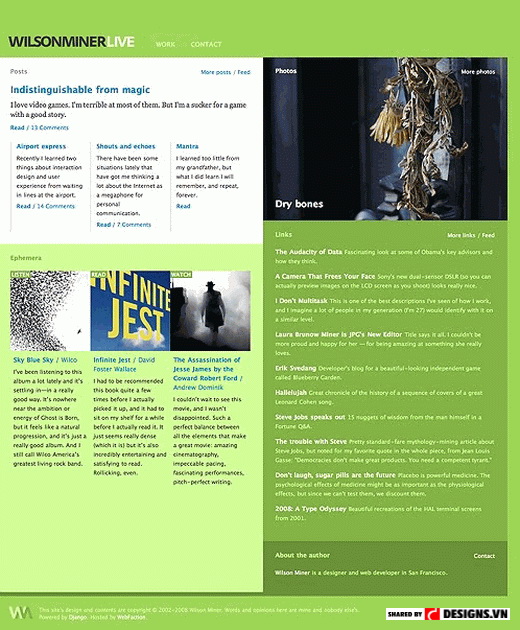
Wilson Miner sử dụng màu xanh lá, xanh dương và màu hồng. Màu xanh lá chiếm ưu thế giúp cấu trúc web trông tươi mới và thoải mái. Màu xanh dương được dùng để đặt ở các đường link, màu hồng cho hiệu ứng di chuột. Lưu ý cấu trúc của trang web. Mặc dù chỉ có một vài màu sắc được sử dụng, nhưng bạn có thể ngay lập tức nhận ra đâu là khu vực cho những cú lick chuột và đâu là các phần khác nhau của trang web.
3. Sự cân bằng
Sự cân bằng trong thiết kế trang web rất quan trọng bởi nó cung cấp cho người sử dụng một cảm giác ổn định và lâu dài. Thiết kế cân bằng sẽ giúp việc sử dụng dễ dàng hơn và cũng dễ hiểu hơn bởi nó tạo ra hệ thống hiển thị phân cấp hình ảnh rõ ràng giữa những điều quan trọng và ít quan trọng trên trang web.
Nguồn: Design.vn
Xem thêm:
Xem thêm:
Phân tách nội dung dễ dàng và hiệu quả
4 mẹo giúp bạn thiết kế web thân thiện với người dùng
13 trang web sử dụng hình ảnh hấp dẫn
Comming soon tầm quan trọng và những điều đáng nhớ
Thiết kế hướng dẫn nhận diện cho thương hiệu và website
17 trang web có thiết kế sạch đẹp mắt

 0
0


 Góc đào tạo
Góc đào tạo Góc học viên
Góc học viên










Viết bình luận